The ABC’s of Converting Your Static Website Responsive

Every website owner must think about having a website that works for mobile users. Responsive website design has been the path for many web designers as the cross-platform solution. Consumers who use smartphones now expect websites to be mobile-friendly. Here are some key items to think about when converting your static website to be responsive.
Reasons for Converting to Responsive
- 58% of Americans now own a smartphone
- 74% of mobile users abandon sites that are not mobile-friendly
- About 1/4 of all internet users use mobile devices
- Mobile devices are rapidly becoming a tool for purchasing
Related: Boost Your Website Through Mobile Optimization
Keys to Remember for Responsive Web Design
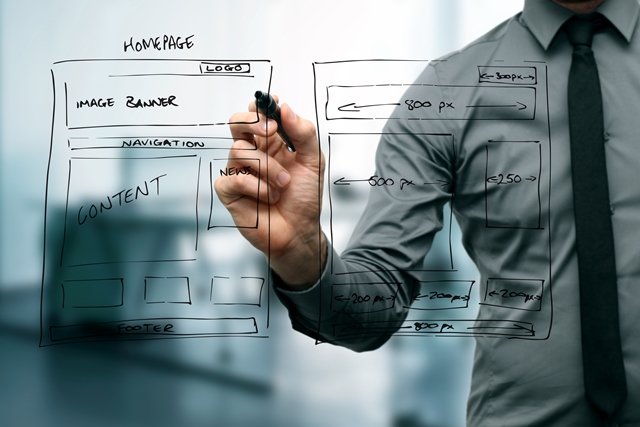
One of the most important developments in web design, thanks to the mobile revolution, has been to think in terms of designs that work for all devices from desktops to smartphones and laptops.
Screen size has become the cornerstone issue for crafting mobile-friendly websites. The fluid grid has been a core concept in responsive web design that has kept sites cross-platform. The essence of this design is that it is based on creating columns of content that can be altered by width percentages.
Steps to Responsive Design
- Select a framework
There's no need to start from scratch when there is software that will help you get started with responsive web design. Some of the frameworks to consider are Twitter, Bootstrap, and Foundation.
-
Add width tags
Learn about fixed width and adding meta tags that define width attributes. You will also need to establish "break points" that activate CSS rules. Converting the site's code relies on identifying components and JavaScript suitable for replacement. Large 4-8 column layouts work better for mobile devices.
-
Test your site
Make sure that once you have converted your site to be responsive that you test the site out on various mobile devices. Test your site on a tablet and different brands of smartphones. If responsive website design is done properly, it will be easy to read text on the screen regardless of the device. See what happens when you print a page. Consider making your site mobile-friendly for video, photos and infographics.
Related: Is Responsive Web Design the Best Option for Your Mobile SEO Strategy?
Comments are closed